MEDSQUARE V.2
APP – WEBSITE
MEDSQUARE/Wintime
DESAFIO
Criar website e modificar o layout do aplicativo MedSquare para a versão dois.
Fazer com que o design e a usabilidade fossem consistentes com a identidade visual e a navegabilidade portátil.
SOLUÇÃO
Criar identidade moderna e fluída, modificar a navegação do aplicativo de acordo com princípios aestésicos, remover redundâncias e inconsistências, orientar a ação do usuário em sequência intuitiva.
Criar website de acordo com a identidade criada para o aplicativo, simplificando os processos através de navegação vertical.
IDENTIDADE VISUAL
REMOÇÃO DE INCONSISTÊNCIAS - UI / UX
APROVAÇÃO
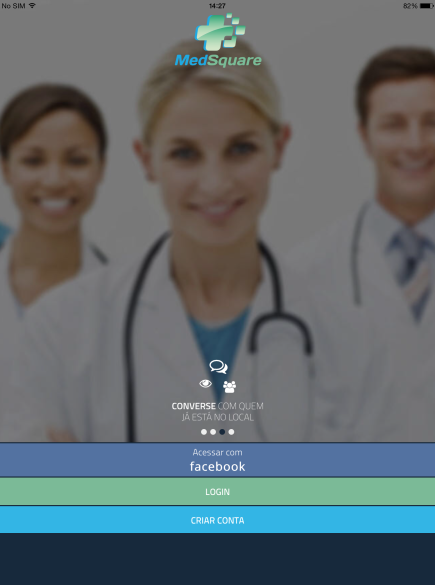
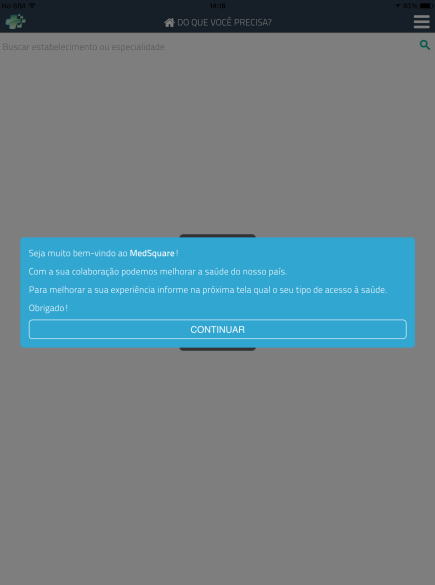
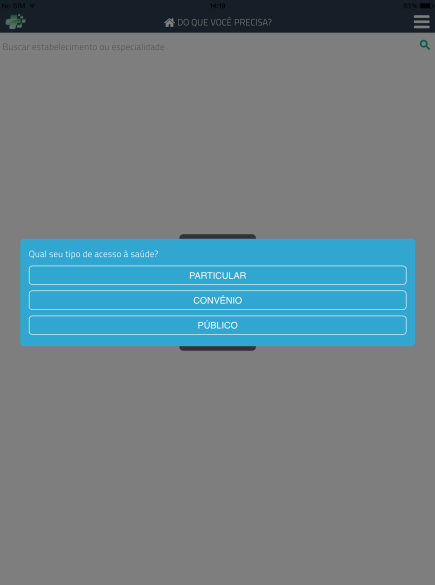
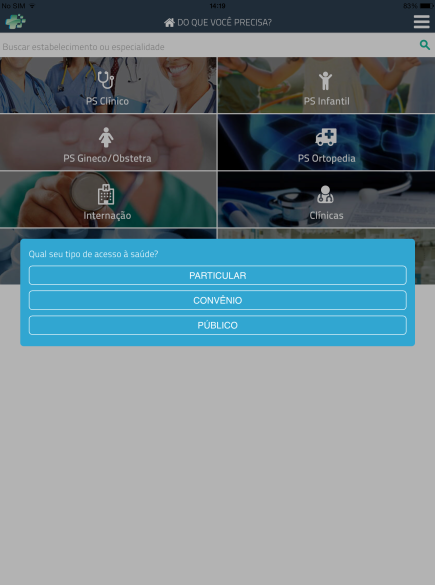
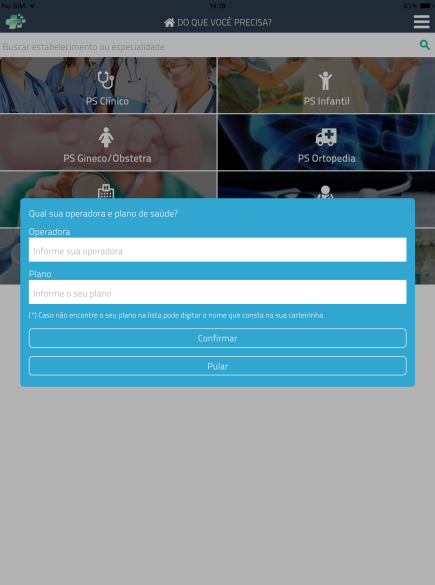
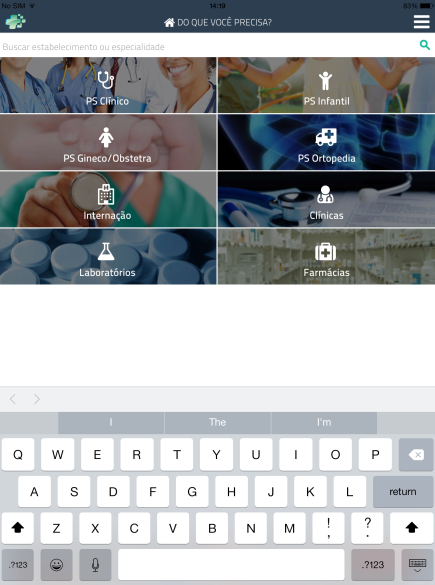
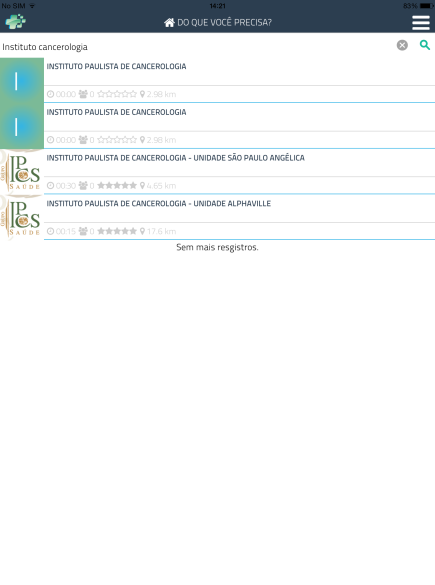
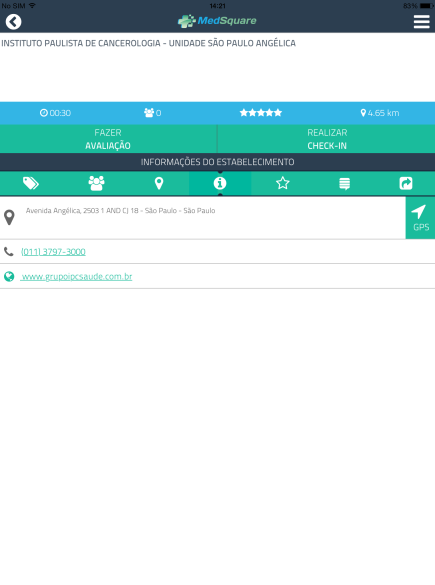
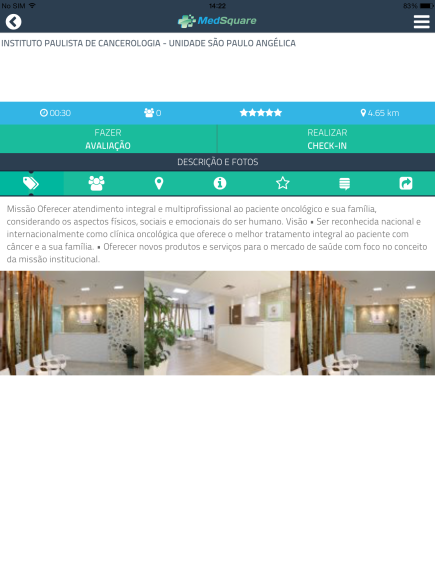
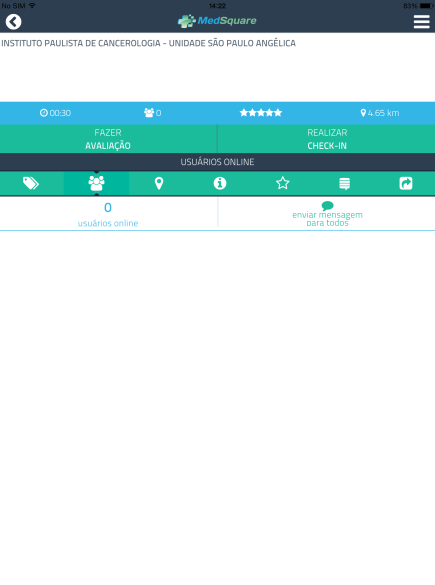
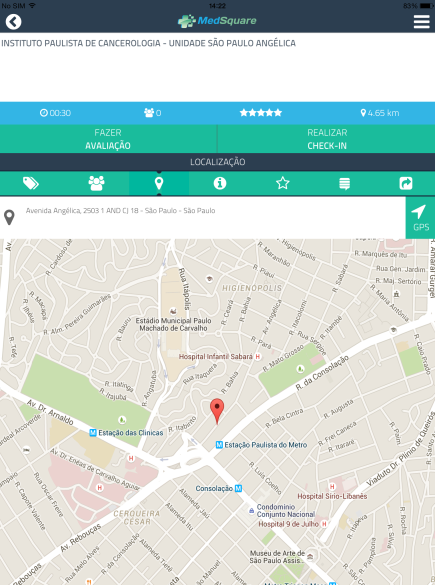
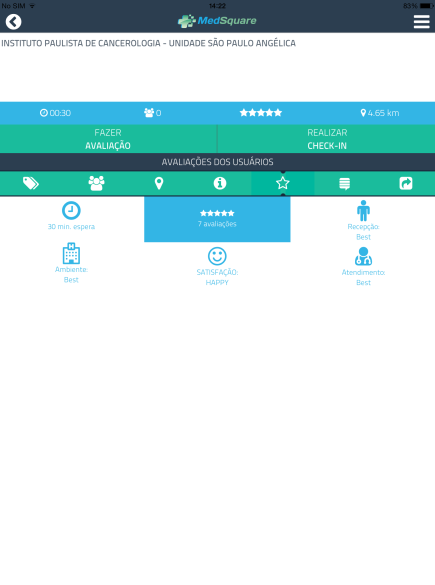
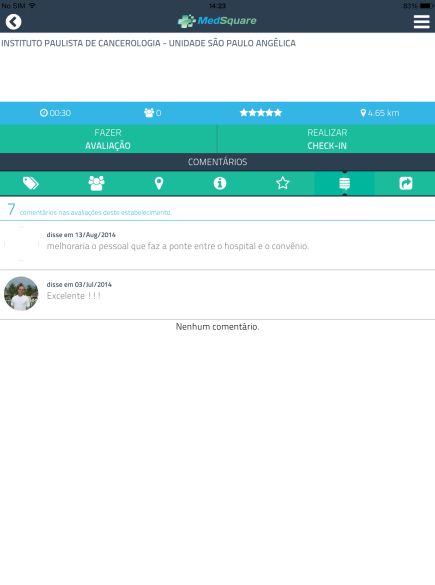
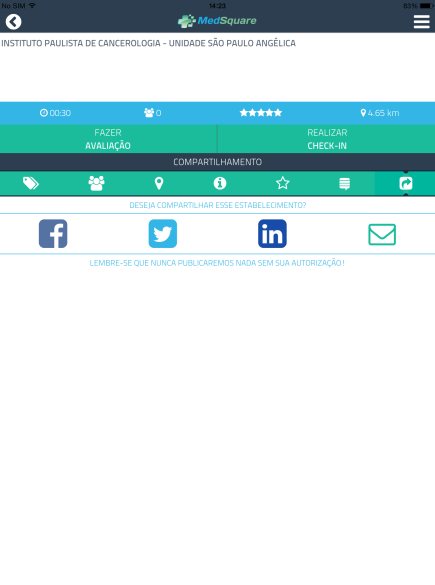
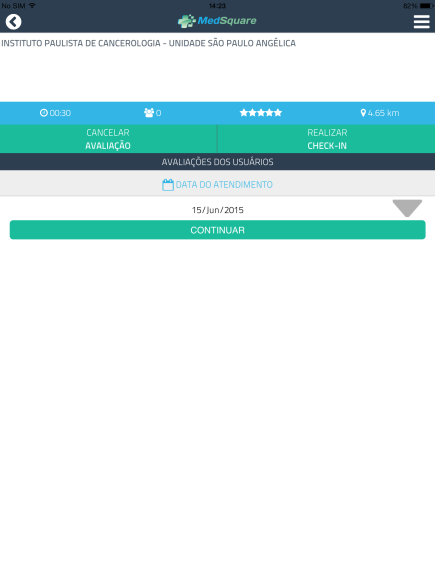
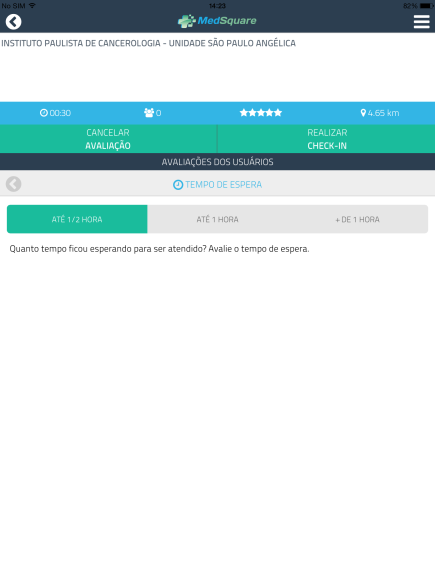
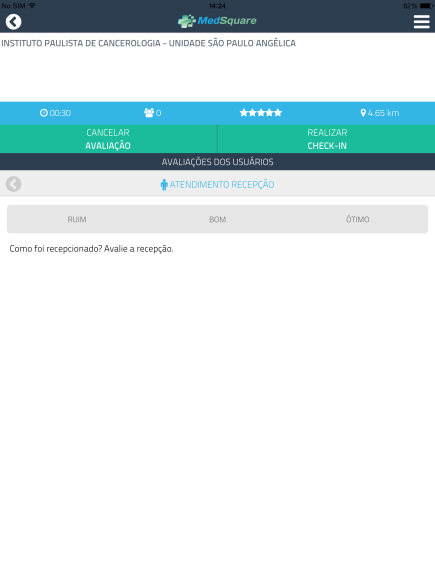
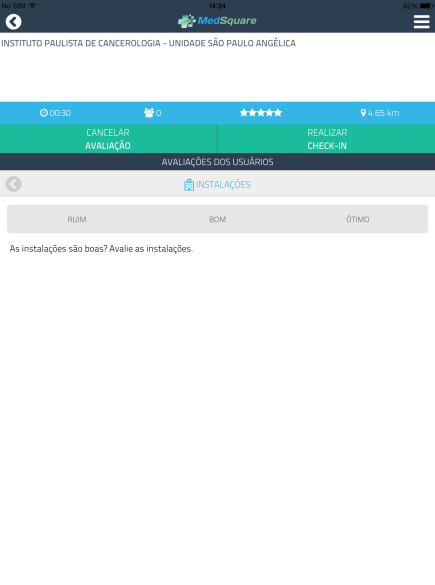
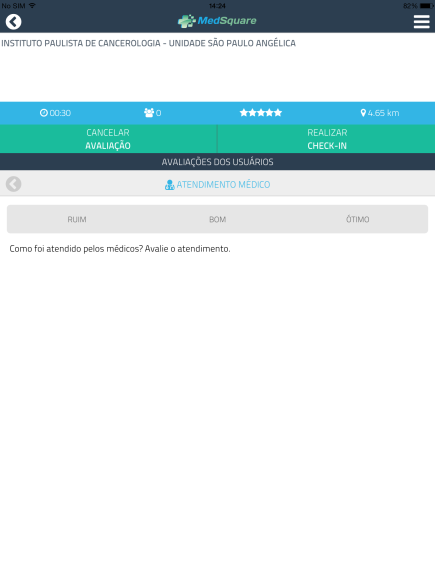
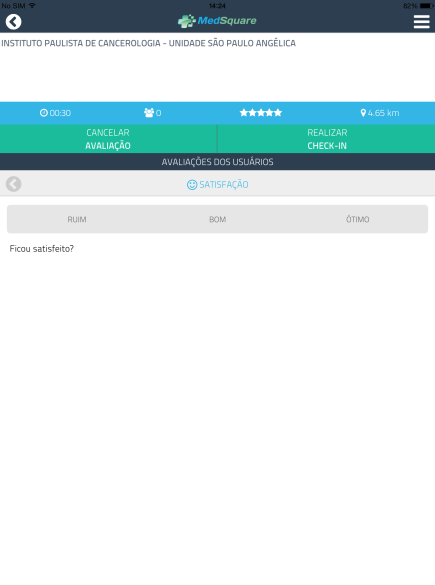
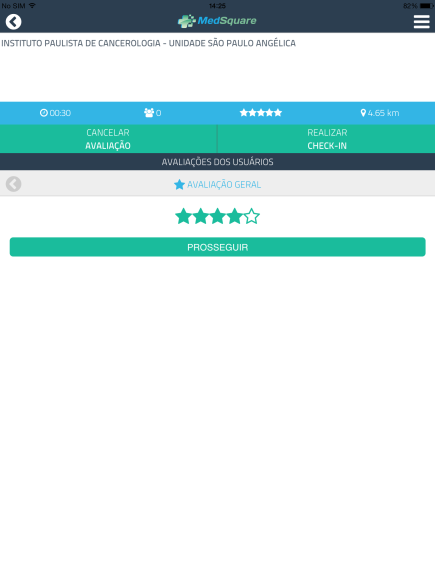
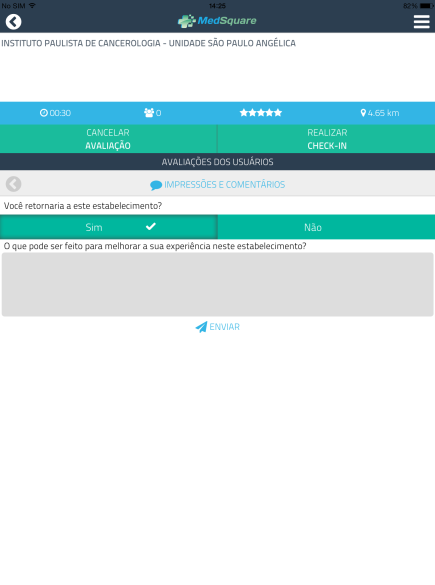
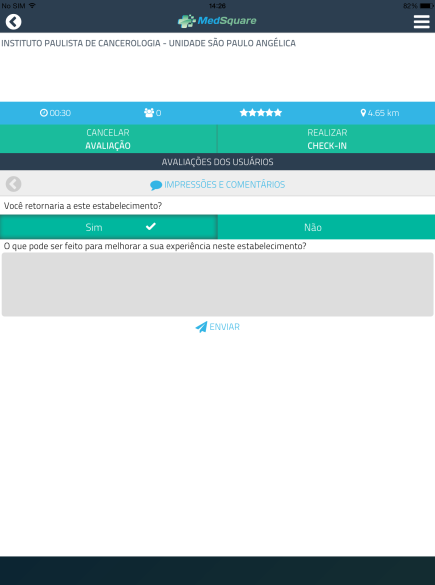
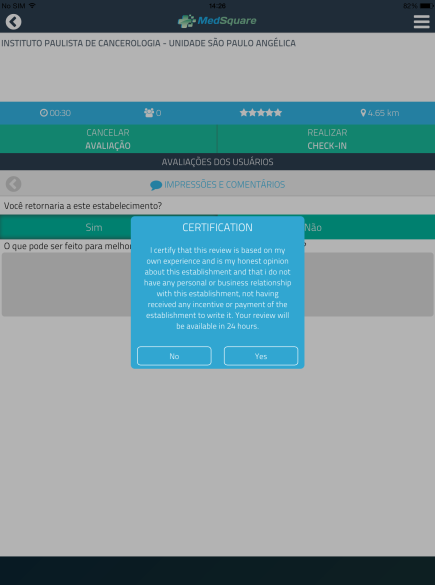
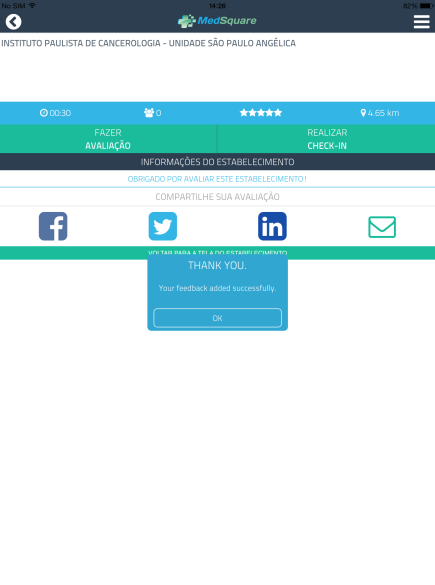
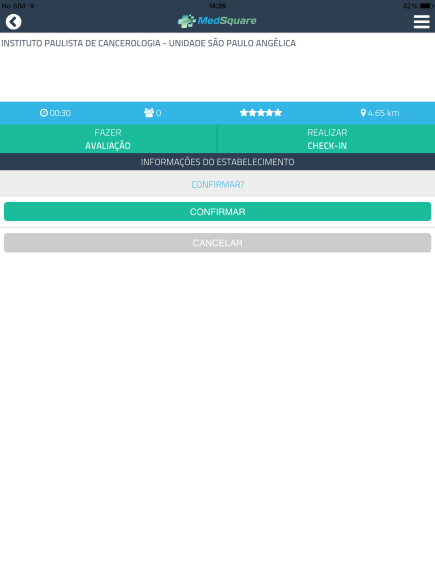
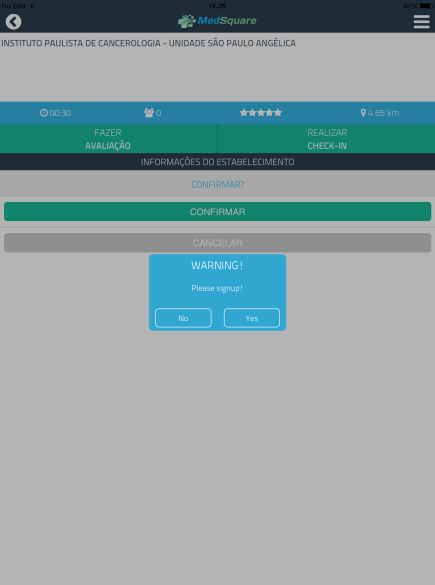
O APP
MedSquare V.2.0
Algumas telas do aplicativo MedSquare V 2.0. Disponível para IOS e Android, em smartphones e tablets.


O WEBSITE
Visite o website no endereço www.medsquare.com.br de seu computador, tablet ou smartphone.
 Nosso objetivoNós vemos o seu negócio como ele é: um gerador de oportunidades, retorno e sucesso. E é exatamente isso que oferecemos, a transformação do seu potencial em realidade. Saiba como buscamos soluções para as necessidades do seu negócio e como trazemos resultados para você e seus clientes.Twitter
Nosso objetivoNós vemos o seu negócio como ele é: um gerador de oportunidades, retorno e sucesso. E é exatamente isso que oferecemos, a transformação do seu potencial em realidade. Saiba como buscamos soluções para as necessidades do seu negócio e como trazemos resultados para você e seus clientes.Twitter- 10 years ago Enquanto houver champagne, há esperança: http://t.co/oEbiZUMeSQ via @meioemensagem
- 10 years ago Já conhece o MedSquare? O app grátis para buscas, check-in e avaliação de estabelecimentos médicos em IOS e Android. http://t.co/HeTABGq91M
TESTIMONIALSAlém dos serviços técnicos prestados levamos em conta o interesse em nos apoiar também na análise do nosso negócio e indicação da melhor estratégia a seguir.

TDE GroupBrand, Design, Mobile Design, Web, Webdesign, Website

Institucional – PuzzlesBrand, Identity Design, Marketing, Merchandising